나온지 한 3~4년 쯤 되가나?
에디터는 최신 브라우저에서 지원하지 않고.
이래저레 한계점에 이른듯 해서 결국 갈아 탔음.
역시 신세계가 열리는거 같다는...
IE8 RC1 버젼이 공개됐다.
현재 공개된 RC 버젼에서는
W3C 표준에 보다 완벽하게 따르기 시작하였으며
브라우져의 신뢰도나 호환성이나 성능을 향상 시켰고
더불어 보안적인 측면에서도 보다 강화되었다고 한다.
여기서 크게 2가지 부분을 볼 수 있는데
일단 그동안 말이 많았던 IE 의 고질적인 문제였던 W3C 표준에 관환 호환성에 대해서 이번에 대폭적으로 향상 되었다고 한다.
수천가지의 테스트 상황을 가지고 테스트를 하였고 그것을 통과 하였다고 한다.
또한 그렇게 발생한 것들을 W3C CSS 2.1 Working group 으로 보내졌다고 한다.
(총 7005개 라고 한다니. 적지 않은 숫자임엔 틀림이 없다. 테스트 해보고 싶다면 여기 로 가보라!)
IE8 가 정식으로 릴리즈 할때쯤이면 CSS 2.1 규격을 완벽하게 지원하는 플랫홈이 될 것이라고 자신하고 있는데. 그동안 몇몇 변칙적인 기술로 구현해왔던 것들이 어느정도는 개선이 되리라 보여진다.
표준을 따르기 시작한다는 것은 좋은 일인거 같다.
또 한가지는 보안 이슈에 대한 이야기다.
Clickjecking 이라 불리우는 일종의 피싱 기술에 대한 방지기술이 도입되었다는 것이다.
간단히 말하자면 원격지로 보내는 요청을 변조하여 전송하는 보안 이슈에 관한 것이다.
(자세한 내용은 이곳을 참고한다)
이를 막는것은 몹시 어렵다고 한다. 하지만 이것을 어느정도 제한할 수 있도록 하니
이 얼마나 좋은 일인가!
사실 이러한 것 이외에도 이전에 IE8 Beta2 에서 구현된 기능들을 보았을때도
소소한 부분들에서 사용자의 배려가 눈에 띤다.
터치인터페이스에서 직접 입력할때 버튼간격을 조정해준다던지
웹페이지 배율 조정시 컨텐츠를 작은 화면에 뿌려줄때 자동 폭 조정 기능이랄지.
참 소소하지만 유용한 기능들이 추가가 되어있다.
IE 개발 블로그에 따르면
IE8를 개발하는데 있어서 사용자가 웹 을 이용하는데 있어서 실질적으로 어떤것이 도움이 될것인가에 중점을 뒀다고 한다.
브라우저는 DOM/Javascript 처리 능력이나 보다 최적화된 성능도 중요하지만.
실제로 사용자들은 웹페이지를 둘러보거나 어떤 정보를 얻기 위해서 여러곳의 웹페이지를 반복해서 왔다갔다 하는 사용자의 실질적인 행위의 의해서 소비하는 시간이 많다는것이다.
이를 단축하면서 또한 그러면서 보다 안정적인 브라우징 환경에서 웹 서핑을 즐기길 바랄 것이다.
개발자는 보다 다양한 개발도구와 강력한 디버거를 원할 것이고 좀더 강력한 신기술을 도입할수 있는 환경을 바랄 것이며
어떤 사람은 다양한 부가기능이 중요할 수도 있고, 어떠한 조직에서는 관리정책에 편리함에 비중을 둘수도 있겠다.
IE 개발팀은 적극적으로 이번 RC버젼의 테스트를 해주길 바라고 있으며 이에 관해서 발생된 의견(Feedback)들을 보내주길 바라고 있다.
IE8 RC1 을 이용해보고 싶다면 이곳을 찾아가보면 도움이 될것이다!
당신도 새로운 세상에 남들보다 먼저 발을 딛고 체험해보는것이 어떨런지~
출처 : IE 개발자 블로그 ( IE Blog )
Firefox 을 이용해 웹 개발하시는 분들이 가장 유용하게 사용하는 툴인 Firebug!
Firebug v1.3 이 릴리즈 되었다.
워낙에 뛰어난 툴이다보니 추가적으로 다양한 Addon 이 나왔는데 ..
(기억나는것은 Yslow 하나 밖에 없지만 ㅡ,.ㅡ..)
여기에 추가로 하나를 소개하자면
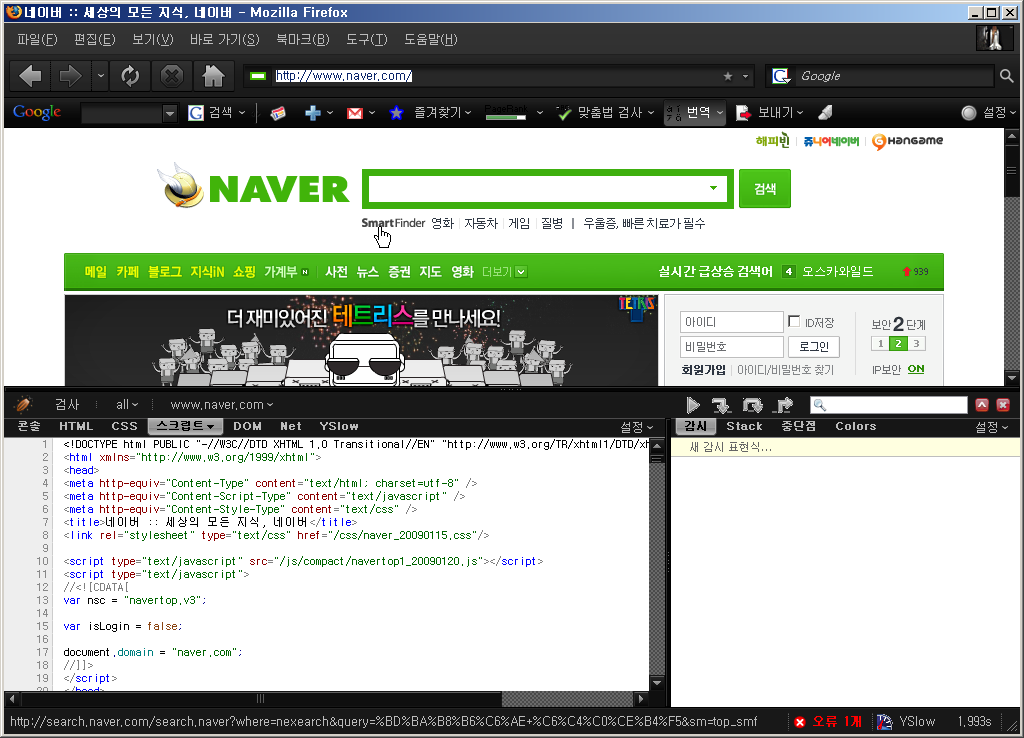
이름하야 FireRainbow!!
Firebug 내에 Script Tab 을 눌러보면 기본적으로 밋밋한 흑백의 코드로만 나오다 보니
좀 보기 힘들 수도 있는데 이러한 단점을 보완해주는 Addon 되겠씸돠~
어떻게 보이냐면!





0