IE8 RC1 버젼이 공개됐다.
현재 공개된 RC 버젼에서는
W3C 표준에 보다 완벽하게 따르기 시작하였으며
브라우져의 신뢰도나 호환성이나 성능을 향상 시켰고
더불어 보안적인 측면에서도 보다 강화되었다고 한다.
여기서 크게 2가지 부분을 볼 수 있는데
일단 그동안 말이 많았던 IE 의 고질적인 문제였던 W3C 표준에 관환 호환성에 대해서 이번에 대폭적으로 향상 되었다고 한다.
수천가지의 테스트 상황을 가지고 테스트를 하였고 그것을 통과 하였다고 한다.
또한 그렇게 발생한 것들을 W3C CSS 2.1 Working group 으로 보내졌다고 한다.
(총 7005개 라고 한다니. 적지 않은 숫자임엔 틀림이 없다. 테스트 해보고 싶다면 여기 로 가보라!)
IE8 가 정식으로 릴리즈 할때쯤이면 CSS 2.1 규격을 완벽하게 지원하는 플랫홈이 될 것이라고 자신하고 있는데. 그동안 몇몇 변칙적인 기술로 구현해왔던 것들이 어느정도는 개선이 되리라 보여진다.
표준을 따르기 시작한다는 것은 좋은 일인거 같다.
또 한가지는 보안 이슈에 대한 이야기다.
Clickjecking 이라 불리우는 일종의 피싱 기술에 대한 방지기술이 도입되었다는 것이다.
간단히 말하자면 원격지로 보내는 요청을 변조하여 전송하는 보안 이슈에 관한 것이다.
(자세한 내용은 이곳을 참고한다)
이를 막는것은 몹시 어렵다고 한다. 하지만 이것을 어느정도 제한할 수 있도록 하니
이 얼마나 좋은 일인가!
사실 이러한 것 이외에도 이전에 IE8 Beta2 에서 구현된 기능들을 보았을때도
소소한 부분들에서 사용자의 배려가 눈에 띤다.
터치인터페이스에서 직접 입력할때 버튼간격을 조정해준다던지
웹페이지 배율 조정시 컨텐츠를 작은 화면에 뿌려줄때 자동 폭 조정 기능이랄지.
참 소소하지만 유용한 기능들이 추가가 되어있다.
IE 개발 블로그에 따르면
IE8를 개발하는데 있어서 사용자가 웹 을 이용하는데 있어서 실질적으로 어떤것이 도움이 될것인가에 중점을 뒀다고 한다.
브라우저는 DOM/Javascript 처리 능력이나 보다 최적화된 성능도 중요하지만.
실제로 사용자들은 웹페이지를 둘러보거나 어떤 정보를 얻기 위해서 여러곳의 웹페이지를 반복해서 왔다갔다 하는 사용자의 실질적인 행위의 의해서 소비하는 시간이 많다는것이다.
이를 단축하면서 또한 그러면서 보다 안정적인 브라우징 환경에서 웹 서핑을 즐기길 바랄 것이다.
개발자는 보다 다양한 개발도구와 강력한 디버거를 원할 것이고 좀더 강력한 신기술을 도입할수 있는 환경을 바랄 것이며
어떤 사람은 다양한 부가기능이 중요할 수도 있고, 어떠한 조직에서는 관리정책에 편리함에 비중을 둘수도 있겠다.
IE 개발팀은 적극적으로 이번 RC버젼의 테스트를 해주길 바라고 있으며 이에 관해서 발생된 의견(Feedback)들을 보내주길 바라고 있다.
IE8 RC1 을 이용해보고 싶다면 이곳을 찾아가보면 도움이 될것이다!
당신도 새로운 세상에 남들보다 먼저 발을 딛고 체험해보는것이 어떨런지~
출처 : IE 개발자 블로그 ( IE Blog )
'Internet exploere'에 해당되는 글 3건
주절거림 2009/01/29 01:30
이 글에는 트랙백을 보낼 수 없습니다
주워들은것들.. 2008/03/27 18:44

그동안 수많은 웹 개발자들을 괴롭혀 왔고..
또한 지금도 계속 괴롭혀 오는 오래된 유물들로 인하여 발생하는 정확하게는 IE 6 이하 브라우저 이용자들을 말하는 것이다.
수없이 언급되었던 버그들과.
기타 최신 기술들(?) 의 혜택을 외면한체 당신도 옛 유물들을 이용하고 있던것은 아닌가!
이번 기회에 반성의 시간을 갖고 과감히 새로운 것을 받아 들여보는것은 어떠한가!
 |  |
 |  |
업그레이드 하라!
당신에게 좀더 쾌적한 웹 환경이 열릴것이다!!!
당신에게 좀더 쾌적한 웹 환경이 열릴것이다!!!

출처: GS 이숍 개발자 블로그
참고: Save the developers!
이 글에는 트랙백을 보낼 수 없습니다
from.시리니 2008/12/05 22:02
뭔가 제목이 살짝 에러같은 느낌이 들긴 하지만...
최근 그냥 지나칠 수 없는 포스트를 시신경에 아로새긴 터라
도저히 침묵할 수 없어 이렇게 또 키보드를 두드려 봅니다.
(절실함이 느껴지지 않으십니까? 저는 왜 눈물샘이 자극을 받는지 원...)
브라우저 업데이트와 개발자의 생명이
어떻게 연결되는지 이해되지 않으실 수도 있습니다.
혹은, 전혀 공감하지 못할 수도 있지요.
마치 이런 겁니다. 브라우저에 개발자가 맞추느냐, 개발자가 브라우저에
맞추느..
from.내 맘대로 보는 세상 2009/03/10 23:07
웹과 관련된 작업을 하다보면 하위 버젼의 Internet explorer(이하 IE)들 때문에 겪게 되는 문제가 한둘이 아닙니다. absolute positioning을 사용하면 div 자체가 사라져 버리는 경우도 있고, CSS Box model을...
주워들은것들.. 2008/01/28 09:05
IE 에서 메모리 누수현상에 대해서 말들이 많았다.
물론 그에 대한 패치가 이루어졌다고 하나 ( IE JScript Memory Leak 패치 ! 참고)..
그에 대한 패치를 진행 되었음에도 그렇지 못하다는 내용의 글( IE6 main memory hot fixed ) 도 있었다.
거기에 M$ 개발팀이 메모리 누수 탐지기 ( --) 를 제공하였으니!
일단 보자스랴!
설치 방법은 스샷까지 첨부되어 아주 멋지게 정리 되어있으니.
본문을 참조하시면 좋겠지만...
( --) 너무 개념없는 포스팅이 될 것을 우려하여 정리해서 넣는다.
# 1 . 설치하기
1. Javascript Memory Leak Detector 를 다운 받아서 압축을 푼다.
2. 실행중인 모든 Internet Explorer 창을 종료한다.(중요)
3. 압축을 푼 설치 프로그램 ( jsleaksdetector.msi ) 을 실행한다.
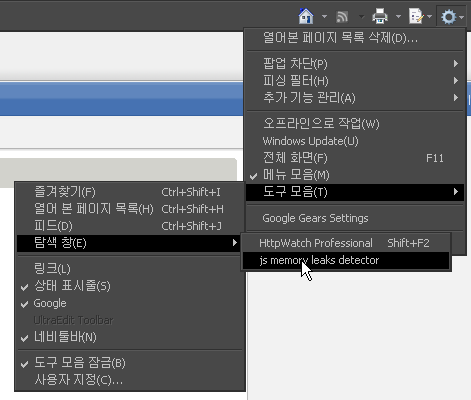
4. Internet Explorer 탐색 창 에서 js memory leak detectors 를 활성화 시킨다.
물론 그에 대한 패치가 이루어졌다고 하나 ( IE JScript Memory Leak 패치 ! 참고)..
그에 대한 패치를 진행 되었음에도 그렇지 못하다는 내용의 글( IE6 main memory hot fixed ) 도 있었다.
거기에 M$ 개발팀이 메모리 누수 탐지기 ( --) 를 제공하였으니!
일단 보자스랴!
설치 방법은 스샷까지 첨부되어 아주 멋지게 정리 되어있으니.
본문을 참조하시면 좋겠지만...
( --) 너무 개념없는 포스팅이 될 것을 우려하여 정리해서 넣는다.
# 1 . 설치하기
1. Javascript Memory Leak Detector 를 다운 받아서 압축을 푼다.
2. 실행중인 모든 Internet Explorer 창을 종료한다.(중요)
3. 압축을 푼 설치 프로그램 ( jsleaksdetector.msi ) 을 실행한다.
4. Internet Explorer 탐색 창 에서 js memory leak detectors 를 활성화 시킨다.

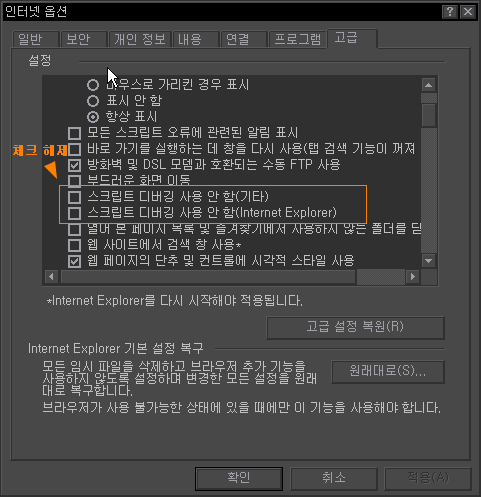
5. 도구 -> 인터넷 옵션 -> 고급 스크립트 에 '검색' 목록에서 디버거 비활성화 부분의 체크박스를 해제한다.

# 2 . 실행하기
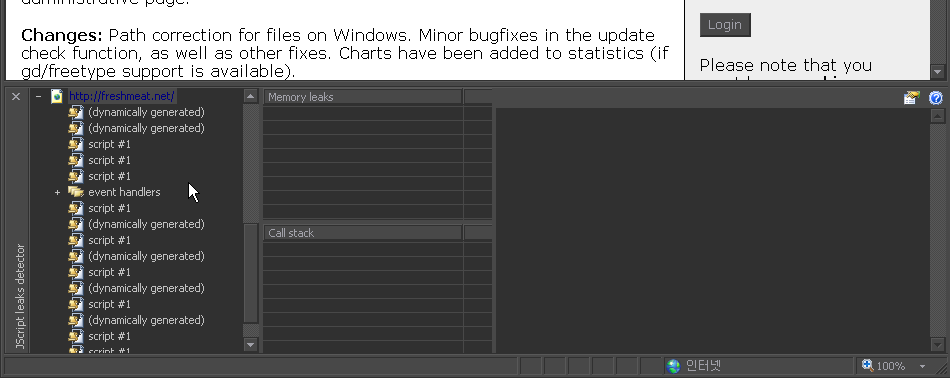
여기 까지 설정하였으면 Internet Exploere 하단에
다음과 같은 창을 볼 수 있으며 활성화 되고 다음 페이지 로딩때 부터 정보가 디스플레이 된다.

참고 : GPDE Team Blog - Javascript Memory Leak Detector
Ajaxian - Microsoft Javascript Memory Leak Detector
IE JScript Memory Leak 패치 !
이 글에는 트랙백을 보낼 수 없습니다

byDot
Where is ......
-
Dot 2013
짭섭은 OS 부터 갈아야 ( --)... i686 에서 x86_6... -
peecky 2013
잡섭도 파이썬 버전 업 좀 ㅋㅋ -
비밀방문자 2009
관리자만 볼 수 있는 댓글입니다. -
방문객.... 2008
난 php6개발자 홈페이지 찾으면서 이런걸 봤는데.... -
peecky 2008
사용자 스스로가 불편함을 느끼기 전까지는 업그...
-
내 맘대로 보는 세상 2009
맘에 안드는 Internet Explorer 업데이트 방침! -
시리니 2008
브라우저 업데이트, 작지만 큰 실천입니다. -
Dinosur와 KM의 Blog 2007
저도 보통 사람
Copyright ⓒ 2010. Dot, Skin designed by Creasmworks. All rights reserved.


0