근 2세기 동안 벌어진 전쟁들...
사진이 상당히 괜찮다 =_=;;

barret m82a1
Barret 사 M82A1 이던가 ㅡㅡ 하는 총이다..
대물저격총이라고 괴물같은 총이다 ㅡㅡ;;
사진 멋지지 않은가 ( --)b
(무단 펌질은..ㅡㅡ;;;..계속된다..;;)
연속 펌질 포스팅!!
(언젠...펌질 안했다고 ㅡㅡ;;...)
재미있는 글이 있어서 역시 또 펌질...
일단 본문 을 보쟈스랴..!
원문: A Study of Ajax Performance Issues
글의 전반적인 내용은 Web 2.0 , RIA 등 이전에는
(뻥을 약간 보태서) 상상도 못할 만큼의 웹 플랫홈의 변화가 왔었다.
Web 2.0 을 가장 단순하게 말하자면..
일반 클라이언트 프로그램과 같은 인터페이스가 웹에서도 구현이 된다는것이겠다..
거기엔 필연적으로 DOM 연산 이나 Javascript 실행속도 가 이전과 다르게 다루는 데이터량도 늘었고
또 그 빈도수도 늘어나면서 미묘한 차이가 전반적인 성능의 영향을 끼치게 되었다.
브라우저별 (IE7, Firefox , safari 를 마루타로!?) 취약한 부분들을 정리한 글이다..
글에서 제기한 Ajax 성능의 이슈를 정리하자면..
- Array ( 배열 ) 연산
- 일반적인 HTML DOM 연산
- 연산된 모달창 과 스타일
- Firefox 의 eval() 과 오브젝트 생성과 `IN` 연산
- IE7 의 문자열 연산
- Safari 의 `pop` 연산.
이런것들을 해결하기 위해서..
글쓴이가 내놓은 해결책은..
첫번째로 .. 브라우저 밴더들에게 진상을 부리자(응??...글쓴이가 정말 그런건..아니고..ㅡㅡ;;;)
두번째로 .. Ajax 연합을 만들어서 Ajax Runtime 환경을 만들어서 채용을 시키자는 내용이다..
영어실력이 일취월장하지 못해서 ㅡㅡ;; 여전히 개판같은 번역(?) 이지만..
당장은 Ajax Application 을 개발하면서 저런 부분을 감안하여 개발하는게
좋을것이지만. 역시 궁극적인 해결책은 ...'진.상.' 짓을 하면서..개발 밴더들을 압박하는게 나을지도.. ㅡㅡ;;
참고할만한 URL 을 하나 더 올린다.
참고 : The Great Browser JavaScript Showdown
SunSpider JavaScript Benchmark
물론 그에 대한 패치가 이루어졌다고 하나 ( IE JScript Memory Leak 패치 ! 참고)..
그에 대한 패치를 진행 되었음에도 그렇지 못하다는 내용의 글( IE6 main memory hot fixed ) 도 있었다.
거기에 M$ 개발팀이 메모리 누수 탐지기 ( --) 를 제공하였으니!
일단 보자스랴!
설치 방법은 스샷까지 첨부되어 아주 멋지게 정리 되어있으니.
본문을 참조하시면 좋겠지만...
( --) 너무 개념없는 포스팅이 될 것을 우려하여 정리해서 넣는다.
# 1 . 설치하기
1. Javascript Memory Leak Detector 를 다운 받아서 압축을 푼다.
2. 실행중인 모든 Internet Explorer 창을 종료한다.(중요)
3. 압축을 푼 설치 프로그램 ( jsleaksdetector.msi ) 을 실행한다.
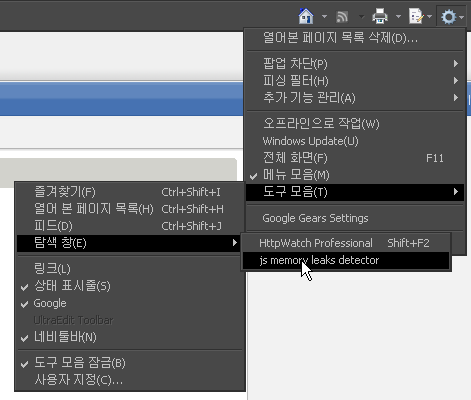
4. Internet Explorer 탐색 창 에서 js memory leak detectors 를 활성화 시킨다.

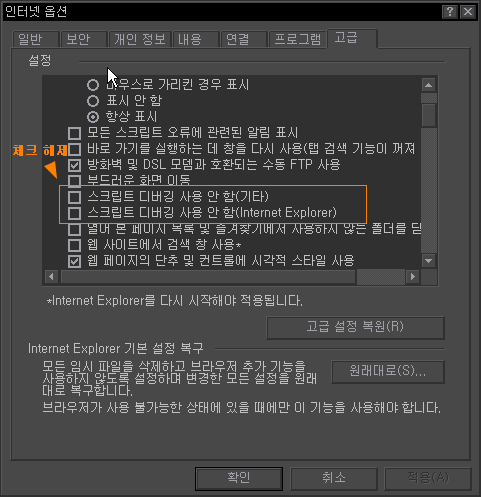
5. 도구 -> 인터넷 옵션 -> 고급 스크립트 에 '검색' 목록에서 디버거 비활성화 부분의 체크박스를 해제한다.

# 2 . 실행하기
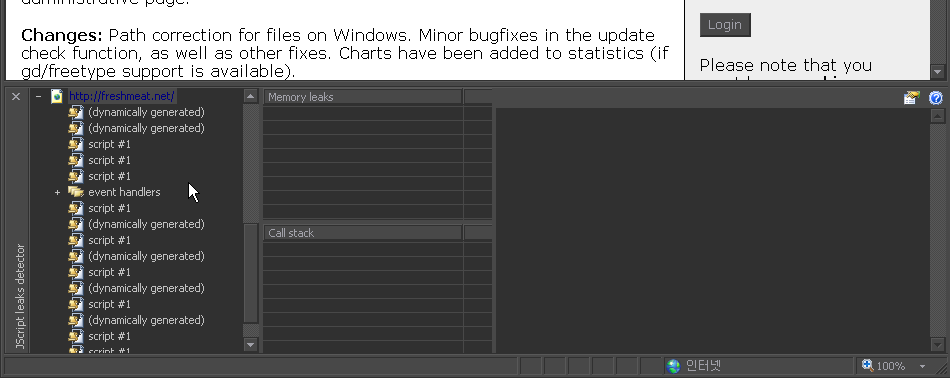
여기 까지 설정하였으면 Internet Exploere 하단에
다음과 같은 창을 볼 수 있으며 활성화 되고 다음 페이지 로딩때 부터 정보가 디스플레이 된다.

참고 : GPDE Team Blog - Javascript Memory Leak Detector
Ajaxian - Microsoft Javascript Memory Leak Detector
IE JScript Memory Leak 패치 !

-
Dot 2013
짭섭은 OS 부터 갈아야 ( --)... i686 에서 x86_6... -
peecky 2013
잡섭도 파이썬 버전 업 좀 ㅋㅋ -
비밀방문자 2009
관리자만 볼 수 있는 댓글입니다. -
방문객.... 2008
난 php6개발자 홈페이지 찾으면서 이런걸 봤는데.... -
peecky 2008
사용자 스스로가 불편함을 느끼기 전까지는 업그...
-
내 맘대로 보는 세상 2009
맘에 안드는 Internet Explorer 업데이트 방침! -
시리니 2008
브라우저 업데이트, 작지만 큰 실천입니다. -
Dinosur와 KM의 Blog 2007
저도 보통 사람



0