재미있는 실험내용이 있어서 이렇게 펌질!~
전송속도 와 대기시간에 따른 페이지 로딩 시간에 관한 실험!
요즘은 너무 광대역폭 빠른 응답속도를 자랑하는 네트워크 망을 가져버린 상황인 지금은 크게 문제가 안되는듯 보이지만.
외국에선 아직도 회선 상태가 좋지 않다보니 이런 테스트도 아직도(?) 하는가보다.
(사실 -_-;; 가장 중요한것 아닌가!!!!!...이런 무개념을!! *쿨럭~*)
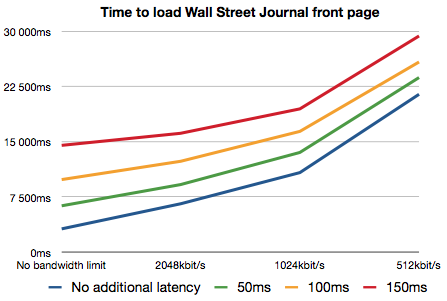
월스트리트 저널의 홈페이지를 기준으로 테스트를 했는데.
여기서 한가지 재미있는 사실은..
대역폭의 감소보다 대기시간이 길어질 수록 로딩 시간이 더욱더 크게 벌어졌다는것이다.
대기시간이 길어지면서 패킷을 잃게 되고 다시 재전송을 하는데 소비되는 시간이 생각보다 크다는 것이다.
하지만 요즘 사용하는 대부분의 브라우저는 페이지 구성에 필요한 요소들을 다중으로 전송이 가능하다. 그렇다면 그와 연관된 모든 요소들을 한번에 땡겨오면 크게 차이가 나지 않아야 정상이 아닌가?
그렇다면 왜 저런 결과가 나왔을까?
본문에서는 기본적으로 HTML 소스를 읽어 오면서 그와 연관된 소스들을 다운로드
할 수 있어야 하는데, 문제는 "연관된 모든 요소들" 을 브라우저는 모르기 때문이다! 라고 이야기 한다.
HTML 을 모두 해석한 뒤 DOM tree 를 해석하고, 그 다음에 <img> 태그와 같은 외부 소스를 요청하는 것들을 처리하기 시작한다.
문제는 외부 Javascript 파일을 로딩하면서 발생한다.
Script 가 호출이 되기 전까진 HTML 을 해석하는 과정이 모두 중지된다. 여기에 document.write() 와 같은 부분이 끝 마치기 전까진 말이다.
이런것들이 대기시간을 더욱더 길게 만드는 것이다.
여기에 document.write 등으로 외부 소스를 호출하게 되면 더욱더 심각해져간다.
그래서 이 아저씨들이
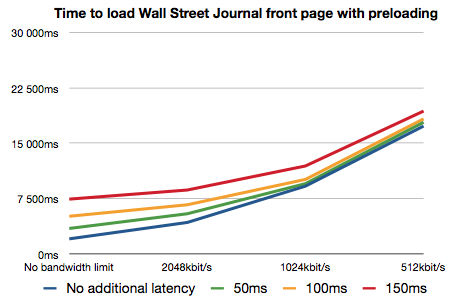
수정을 살짝쿵 하였는데!
스크립트 로딩하는 동안 메인 해석기( Main Parser) 가 멈춰져 있는 동안.
별도의 해석기 ( Side parser )기 가 나머지 HTML 소스를 기반으로 다른 외부 파일들(이미지,CSS,JS등 )을 호출을 하게 하여 대기시간에 따른 로딩시간 저하 현상을 최소화 하게 한다.
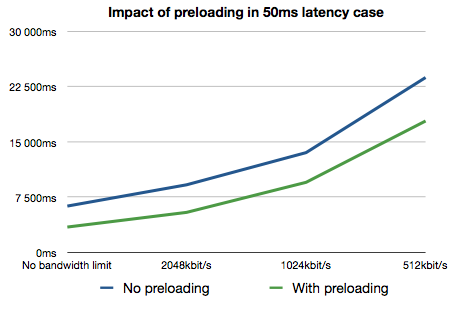
그 차이를 좀더 명확하게 보여주자면 다음 그래프를 보아라!
괜찮은 구조인거 같다..
사실 대역폭과 대기시간은 물리적인 문제라 S/W 적으로 해결하는데는
많은 어려움이 따르기 마련이지만 저정도 수준이면 상당히 의미있는것이 아닌가 한다.
모 CF 광고 처럼.. 미묘한 차이가 명품(?)을 만드는...?
참고 :
Webkit - Optimizing Page Loading in the Web Browser Ajaxian.com - The importance of bandwidth versus latency








0