얼마전에 Save the Developer 에 관한 글이
떡이떡이님 의 블로그(
‘IE6를 버리자! 개발자를 살려 주세요!’ 는 MS의 작품?) 에 나왔었다.
(덕분에 블로그 유입이 조금 늘었는데.)
이후 IE6 에 대한 점유율이 감소된다는 글이 올라왔다.
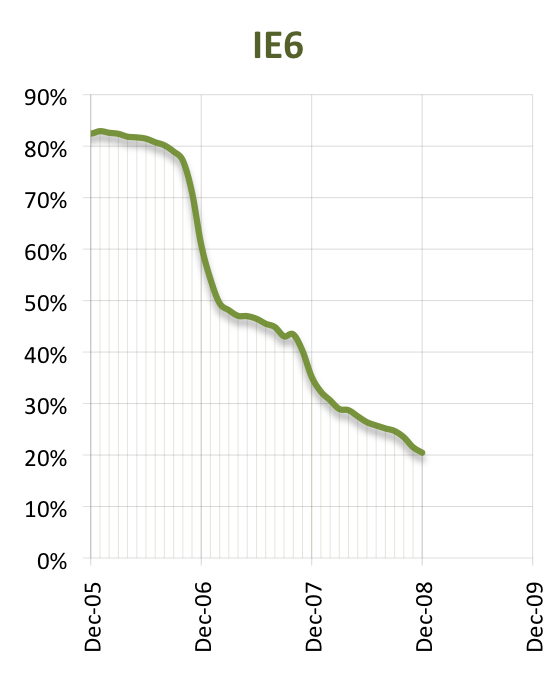
Asa Dotzler: Firefox and more - ie6 on the way out2005년 12월 부터 2008년 12월 까지 IE6 의 점유율 의 그래프를 참고 하였는데.
무려 80%를 넘는 점유율에서 IE7 이 등장한 2006년 부터 급락하는 모습을 볼 수 있다.
하지만 IE6 의 점유율이 적지 않은것은
WinXP SP2 이전 버전 사용자들의 IE7 이후 버전으로 업그레이드가 불가능하기 때문인것으로 보고 있다 .
아직도 관공서 등에 가보면 Windows 98 이나 Windows ME 를 쓰는 사용자를 어렵지 않게 찾아 볼수 있는것을 보면 쉽사리 사라지긴 힘들것 같다.
이에 대한 대안으로 IE 대신 Opera 나 Firefox 등을 이용하는 방향으로 유도를 하는것이 적절하겠지만 현실적으로 ActiveX 모듈이 설치되지 않으면 이용할 수 없는 관공서/은행/인터넷 쇼핑몰 서비스등을 봤을때 이 또한 한국에선 쉽사리 적용되긴 힘들 것 같다.
한때 이를 고쳐볼려는 노력이 있었으나(
오픈웹) 성과를 거두지 못한것(
오픈웹 - 제 1심 공판 판결문 ) 을 보았을때
아직 정부에서는 웹 서비스의 호환성의 필요성에 대해선 인지하지 못한듯 하고
이런 것들이 지속될 수록 앞으로 지금과 같은 현상이 고착될 가능성이 높아진다는 것이다.
정작 보안을 위하여 이러저런것들을 덕지덕지 붙여서 플랫홈에 의존적인 서비스가 되었지만.
반대로 그 플랫홈 자체가 보안에 취약한 시스템이라면.
마치 온몸에 휘발유를 뒤집어 쓰고 불구덩이로 뛰어드는것이 아닌가.
보안을 위해 각종 ActiveX 로 도배된 인터넷 뱅킹서비스도 결국 뚫린
사건 (
추가 : 머니투데이)이 있지 않은가.
발상의 전환이 필요한 시점이다.
-_- 언제까지 M$ 의 패치만 기다릴것인가.!
이러다가 M$ 가 한번 상 엎으면 난리 칠것인가!?(
이미 한번 쳤군 ..-_-..)
정부에서 정신차려주셔야 할텐데..





0