대통령은 열씸히 X 싸질러 놓고.
그 밑에 똘마니들은 X 싼자리에 같이 엉덩이 비비고 있고.
그 똥은 이제 누가 치우나....
10년전에 누구 X 싼자리 치우느라 쌔빠지게 고생한 사람들은 뭐냐..
얼른 어디 치매 요양원에 보내야 하는거 아닌가?
PHP4->PHP5로 변경되면서 많은 변화가 있었다.
하지만 실제적으로 크게 와 닿는 부분은 없었던거 같다.
(사실 그렇게 화려하게 -_- 코드를 짤 일이 없어서 그런가?..)
PHP5 가 정식 릴리즈한 2004년 7월 이후 만 3년 만에 PHP v6(이하 PHP6) 에 대한 이야기를 얻을수 있었다.
몇가지 변경사항이 발생 하였는데 그 내용은 다음과 같다.
- 향상된 Unicode 에 지원.
- Namespace 지원
- Web 2.0 관련 SOAP,XML 기능 강화
- 일부 함수(function) 및 일부 확장모듈 ( Freetype 1, GD 1) 삭제
이다.
1. 향상된 Unicode 지원
Unicode 에 대한 지원은 문자셋(charset)에서 해방(?)을 위해선
어쩔 수 없는 선택이 되가는 분위기라 '거스를 수 없는 대세' 이랄까?
PHP6 에서도 Unicode 를 처리하기 위한 코어 함수들의 성능 향상이 있었다고 한다.
2. Namespace 지원
co-work 을 하거나 혹은 개발 소스가 방대하다 보면 함수/클래스의 이름이 중복되는 경우가 발생한다.
그렇다 보니 이름을 지으면서 점점 이상한 함수명이 발생 하게 되면서
나중에는 코드를 분석하데 직관적이지 못했다.
이러한 문제를 해결하기 위하여 Namespace 를 통하여 해결 할 수 있도록 하였다.
3. Web 2.0 환경에서 SOAP,XML 지원 활성화.
SOAP 는 이기종간 데이터 전송을 위한 프로토콜로써 많이 알려져있다.
SOAP에 대한 것은 PHP4 에서부터 확장 모듈(PECL) 로 제공 되었었다.
이것이 PHP5 에서는 내장 되었으나 기본으로 설치되진 않았다. 이것이 PHP6 로 오면서 기본적으로 활성화 되어 이용 할 수 있도록 변경이 된것이다.
XMLReader/XMLWriter 의 제공을 통하여 XML 이용을 보다 수월하게 할 수 있게 되었다.
이 XML 확장 역시 SOAP 와 같이 기본으로 제공하게 되면서
XML 파싱(Parsing)에 대한 압박에서 해방를 ( --)/ 만세!!!!
새로 추가 되는것이 있는가 하면
반대로 사라지는 부분도 있다.
1. 기존에 포함 되었던 확장 모듈의 삭제( GD 1 & Freetype 1 )
GD 1, Freetype 1 이 어떠한 역할을 하는지는 굳이 설명하지 않아도 되리라 믿는다.
이 모듈이 삭제 되는 이유는 GD1/FreeType1 에 대한 새 버전이 나와있는 상황이고 보다 나은 기능과 성능을 제공함으로 굳이 이것을 포함하고 있어야 할 이유가 없다는 판단으로 제거가 되는것 같다.
역시 구시대 유물은 정리하는게 좋은거 같다 ㅡㅡ;
2. php.ini 의 일부 설정값 삭제
magic_quotes
register_globals
register_long_arrays
safe_mode
magic_quotes 는 특수기호에 대한 회피(escape)를 위하여 자동으로 제공하였던 기능이다.
보통은 이러한 기능은 sql-injection 공격을 회피하기 위한 방법으로 이용 되었으나.
이렇게 데이터가 들어갔다 나왔다 하면서 addslashes(),stripslashes() 등의 뻘짓을 해왔던 분이라면 얼마나 고된 일인지 알 것이다. magic_quotes 가 편리함을 준건 사실이지만. 이것이 원본 데이터를 보존한다는 의미에선 올바른 선택이 아니며 또한 sql-injection 에 대해서 자유로운 것도 아니였다.
다른 방법으로 mysql_escape_string() 이나 pg_escape_string() 등 을 이용하거나.
아니면 SQL 문에 변수를 치환(Binding) 을 통한 쿼리 작성법을 권장하고 있다.
전자의 경우는 DBMS 에 의존적인 쿼리가 발생 할 수 있다. 물론 이는 의도하지 않는 동작을 할 가능성이 높으며 나중에 데이터 출력에도 부가적으로 데이터를 변조 해줘야 하는 수고 스러움이 따른다.
후자의 경우는 전자의 경우 처럼 문자열(String) 을 변경 하는 방식이 아닌 데이터 자체를 치환(Binding) 함으로 해서
전자의 경우보다 sql-injection 에 대한 위험도가 훨씬 나아질 수 있다.
성능 또한 query-cache 등을 이용 할 수 있기 때문에 훨씬 앞선다고 볼 수 있다.
register_globals 의 이슈는 끊임 없이 제기 되었다.
이전에 편리함이 지금의 독이 된 케이스가 아닌가 한다.
너무 편리한 나머지 Form 데이터 전송중 변조의 우려가 끊임없이 제기 되었고
실제로 이 때문에 의한 사고(?) 도 다수 발생 하였다.
이에 PHP.net 에선 PHP v4.2 부터 기본적으로 꺼져있는 기능으로 제공 된다.
하지만 여전히 옵션엔 존재하였다.
그랬던 것이 PHP6 에서는 아예 제거 된다.
그러니 앞으로 는 $_GET,$_POST,$_SESSION 등의 변수 이용을 필수라고 봐야 한다.
register_long_arrays 이 무엇인고 하니
$HTTP_*_VARS 에 이용과 관련된 옵션이라고 한다. 대해선 크게 이슈화 된것을 보지 못하였는데.
$HTTP_*_VARS 대신 $_* 형 함수($_GET,$_POST,$_SESSION 같은..)를 이용하도록 하려는 이유로 빠진거 같다..ㅡㅡ;
safe_mode 옵션 또한 삭제 된다.
safe_mode 옵션은 흔히 공용서버에서 php 이용시 활성화 하는데
이에 따라 몇몇 함수의 이용에 제약을 따르는 경우가 있다.( 예 : fopen() 함수 )
이것이 PHP6 에서는 사라지게 되면서 별다른 문제는 안될 것이지만
safe_mode 를 활성화 한 상태에서 한번쯤 테스트 해볼 필요성을 제기한다.
3. ASP 식 Script Tag 삭제
더불어 ASP 식의 Script Tag 옵션 ( <% ... %> ) 또한 더이상 지원하지 않는다.
사실상 있으나 마나한 옵션인데 이번 기회에 제거 하려는것 같다.
4. POSIX 정규식 지원 삭제
POSIX 정규식(POSIX regular expressions) 함수도 더이상 지원하지 않게 된다.
ereg(),eregi() 등의 함수가 이에 해당하며 이를 Perl 정규식( Perl regular expressions) 로 치환 해야 한다.
Perl 정규식 함수들이 POSIX 정규식 함수들 보단 빠른 것으로 대체적으로 나왔었는데.
정규식 문법도 유사하고 사실 두 함수를 혼용하는 경우도 없지 않아 있었다.
하지만 완벽하게 호환되는 문법도 아니고 eregi()->preg_match() 식으로 별칭(alias) 화 하기는 힘들듯 싶다.
그러니 직접 변경하는 수 밖에 없다 ㅡㅡ;
이와 같이 PHP6 에서는 많은 변화가 있었다.
물론 아직 Beta 버젼도 나오지 않은 개발단계이긴 하나 미리 대비한다고 나쁠건 없지 않는가?
Unicode 지원과 Namespace 관련된 내용은 PHP v5.3 에 추가 될 예정이다.
지금 당장 PHP6 를 쓰고 싶다면 지금도 받아 볼 수 있지만( PHP6 snepshot download ).
PHP6 로 이동하기엔 너무 부담이 크다면 PHP v5.3로 업그레이드를 해보는것도 어떤가?
출처 : IBM dW - The future of PHP
이번 서비스 팩에서 IE7 로의 업그레이드를 기대 했지만.
아쉽게도 XP SP3 에서도 IE7 에 대한 업그레이드는 포함 되지 않았다.
(이로써 IE 6 의 망령은 계속되게 되었다 ㅡㅡ;;..)
XP SP3 업글과 관련된 이슈 에 대하여 IE Blog Team 에서 포스팅한 글이다.
XP SP3 를 설치하게 되면 IE 에 어떠한 영향을 미칠 것인가.
1. 기존의 IE6 사용자들은
XP SP3 에서 IE7 을 포함하지 않는 대신
현재 IE6 와 관련된 패치 파일들을 포함하고 있다.
한마디로 IE6 + 기존에 발표된 패치 와 기타 추가 변경된 사항들 이 있을 뿐이다.
하지만 IE7/IE8 beta1 을 사용하는 사용자라면. XP SP3 업그레이드 전에 한번쯤 생각 해봐야 할 것이다.
2. 현재 IE7를 이용하고 있다면
IE7 설치 된 상태로 XP SP3 를 설치 하여도 호환성에는 전.혀. 문제가 없다고 한다.
단, IE7 이 설치된 상태에서 XP SP3 를 설치를 하게 된다면 더이상 IE7 를 삭제하고 IE6 로 돌릴수 없게 된다.
IE7 을 설치하게 되면 IE6 와 관련된 파일들이 백업된다. 하지만 XP SP3에는 위에서도 언급 하였듯이 IE6 에 대한 새로운 파일들을 가지고 있다.
하지만 이것이 IE7 이 설치된 상황에서 XP SP3 를 설치한뒤 IE7 을 삭제 했을때
복구된 IE6 에 XP SP3에서 변경된 내용이 적용 되는지는 MS 에서는 불가능하다고 판단하여
IE7 이 설치되고 나서 IE7의 삭제를 막아 버리게 되었다고 한다.
실제로 XP SP3 의 릴리즈와 관련된 정보중에 보안 패치및 Hotfix 와 기타 소소한 부분의 코드 변경이 있었다고 언급 되어있다. 아무래도 이와 관련된 이슈 때문에 그런 선택을 한게 아닌가 한다.
만약 혹 나중에라도 IE6 로 다운 그레이드를 생각 한다면
"IE7 삭제 -> XP SP3 설치 -> IE7 설치"
와 같이 진행 하도록 해야겠다.
3. 당신이 IE8 beta 1 을 쓰고 있다면!!!
IE8b1 역시 XP SP1 에서 호환성은 문제가 없다.
하지만 IE7 와 같이 IE8b1 이 설치된 상태에서 XP SP3 를 설치하게 된다면 IE8b1 의 삭제가 불가능해 진다.
하지만 IE8b1 경우엔 아직 베타! 인 관계로 필히! IE8b1 를 삭제 한 뒤 XP SP3 를 설치 할 것을 권장한다!
몇몇 벤치마크에서 XP SP3 업데이트 후 10% 정도의 성능 향상이 있었다고 하니
분명 업데이트를 하는것이 좋을 것이다.
더불어서 이번 기회에 불편한 IE6 를 버리고 IE7 로도 갈아 타보는것은 어떠한가 ㅜㅡ
다만~ 지금 IE8 beta 1 을 사용하고 있다면!
반.드.시! IE8 beta1 을 삭제한뒤 XP SP3 설치를 하길 바란다.
만약 이 말을 무시한다면 당신은 돌이킬수 없는 강을 건너게 될 것이다 ( --)
출처 : IE and Windows XP Service Pack 3 ( IE Blog )
Windows XP Service Pack 3 release note (Microsoft Download Center)
IE and Windows XP Service Pack 3… still IE 6 (Ajaxian.com)
|
IE7 로 대동단결!
|
|
현재 상태의 정보를 페이지 이동시 유지 할 수 없다는 것이였다.
그래서 수 많은 정보들을 GET 혹은 POST 방식으로 넘기고 넘기거나.
혹은 Cookie 혹은 Session 등에 저장하여 활용 하였으나.
수많은 보안 이슈와 환경적 제약에 따라서 구현에 어려움이 있었던 것이 사실이다.
이를 대체 할 Local Storage 에 관한 기술들이 제공 되었다.
- Internet Exploere 의 userData
- Firefox 의 DOM Storage
- Flash Local Shared Object
- Google Gears
뭐 아는건 여기까지 -_-;;;
이들은 기존의 방식에 비하여 좀더 정형화된 데이터 저장(key/value pair 방식으로 저장) 을 하거나.
보다 많은양의 데이터를 손 쉽게 저장하기 용이하다.
이러한 것들이 기존의 Server-Side 로 처리 되던 데이터 처리에 대한 부하를 Client-Side 로 가져 오면서
좀더 여유있는 리소스의 이용을 통하여 보다 빠른 속도의 웹 어플리케이션의 구현이 가능 해졌으며 .
더불어 "Beyond the Web" 라는 모토 아래
오프라인(Offline) 상에서 수정된 데이터를 온라인(Online) 때 실 서버로 동기화를 가능하게 되어
웹 어플리케이션은 '온라인(Online)' 이 아니면 사용 할 수 없다.!! 라는 환경적 제약을 뛰어 넘을 수 있게 되었다.
이러한 트랜드는 HTML 5 표준안에도 영향을 미쳤는데.
HTML 5 에서 Local Storage 를 지원 할 꺼라는 이야기는 예전에도 언급 되어왔었다.
- HTML 5 Client-Side Database Storage( HTML 5 Working Draft )
여기에 추가로 DOM Element 에 "data-*" 속성(attribute) 이 추가 되었다.
사용방법은 간단하다 <div data-mygirl='An-so-hee'></div> 가 되면
"data-" 를 제외한 mygirl 이라는 Key 에 'An-so-hee' 라는 value 를 가진 데이터를 만들 수 있다.
다수의 "data-*" 속성(attribute) 을 이용 할 수 있으며
저장된 데이터는 직접 저렇게 적어 줄 수도 있지만.
보이지 않게 Javascript 를 이용하여 저장하면 출력도 가능하니 입맛에 맞게 알아서들 이용 하면 됨~
예제로 제공된 소스
이와 같은 형태는 Firefox 의 DOM Storage 나 InternetExploere 의 userData 와 구현방법은 비슷한 수준이 아니라 거의 동일하다고 봐도 무방한듯 싶다.
단지 이것이 표준화가 되었다는데 의의를 두자.
출처 : Embed your data - in HTML 5 - ajaxian.com
HTML 5 working draft
Boost Ajax performance using local storage - Niall Kennedy's Blog
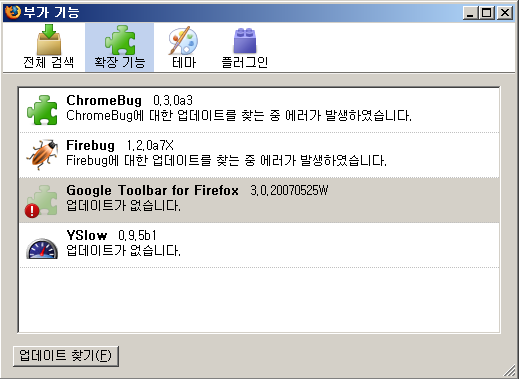
웹사이트 속도 측정 Add-On 인 YSlow 가 업데이트 되었습니다.
Firefox 3 Beta 5 에서 지원 되지 않았습니다만..
이번 버젼은 지원하는 군요..


-
Dot 2013
짭섭은 OS 부터 갈아야 ( --)... i686 에서 x86_6... -
peecky 2013
잡섭도 파이썬 버전 업 좀 ㅋㅋ -
비밀방문자 2009
관리자만 볼 수 있는 댓글입니다. -
방문객.... 2008
난 php6개발자 홈페이지 찾으면서 이런걸 봤는데.... -
peecky 2008
사용자 스스로가 불편함을 느끼기 전까지는 업그...
-
내 맘대로 보는 세상 2009
맘에 안드는 Internet Explorer 업데이트 방침! -
시리니 2008
브라우저 업데이트, 작지만 큰 실천입니다. -
Dinosur와 KM의 Blog 2007
저도 보통 사람


0